博客搭建与改造
如果想要搭建我修改之后的博客,可以去我fork的仓库下载和编译:https://github.com/soft98-top/markdown-blog
0x00 确定搭建的程序
当前博客采用的@gaowei开发的markdown-blog,是一款Markdown静态博客程序,使用go语言编写,功能简单,没有前后台,评论使用gitalk插件,依赖于github仓库实现,非常精简,小而美名副其实。
官方示例网站:https://blog.gaowei.tech/
0x01 搭建博客
安装:https://github.com/gaowei-space/markdown-blog#%E5%AE%89%E8%A3%85
Releases:https://github.com/gaowei-space/markdown-blog/releases
搭建方法很简单,可以直接下载部署,或者用docker部署,我用最简单的方法。
下载部署系统当前最新的release版本,然后到服务器上解压。
然后创建和编写配置文件,下面是官方的配置说明。
https://github.com/gaowei-space/markdown-blog/blob/main/config/config.yml.tmp
title: "My Blog"
dir: "./md"
port: 5006
env: dev
cache: 3
gitalk:
client-id: "Your github oauth app client-id, required fields. eg: ad549a9d085d7f5736d3"
client-secret: "Your github oauth app client-secret, required fields. eg: 510d1a6bb875fd5031f0d613cd606b1d"
repo: "Github repo for gitalk, required fields. eg: blog-issue"
owner: "Your github account, required fields."
admin:
- "Your github account"
labels:
- "Custom issue labels, eg: gitalk"
analyzer-baidu: "Your Baidu analyzer code"
analyzer-google: "Your Google analyzer code"
ignore-file:
- "demo.md"
ignore-path:
- "demo"
完成之后用配置文件启动的命令如下:
# ./markdown-blog web --config config-file-path
./markdown-blog web --config config.yml
0x02 改造博客
开发和打包步骤参考:https://github.com/gaowei-space/markdown-blog#%E5%BC%80%E5%8F%91
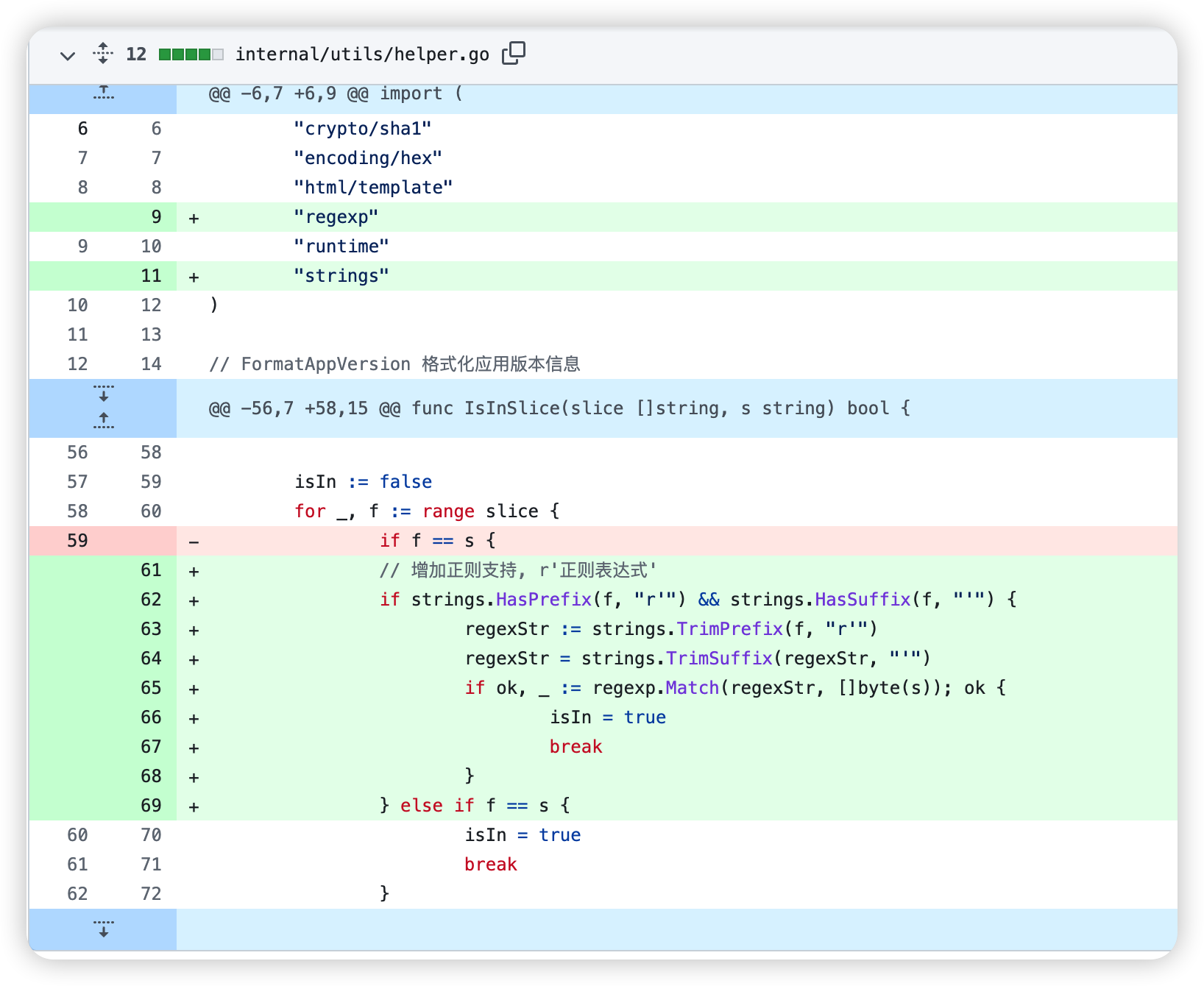
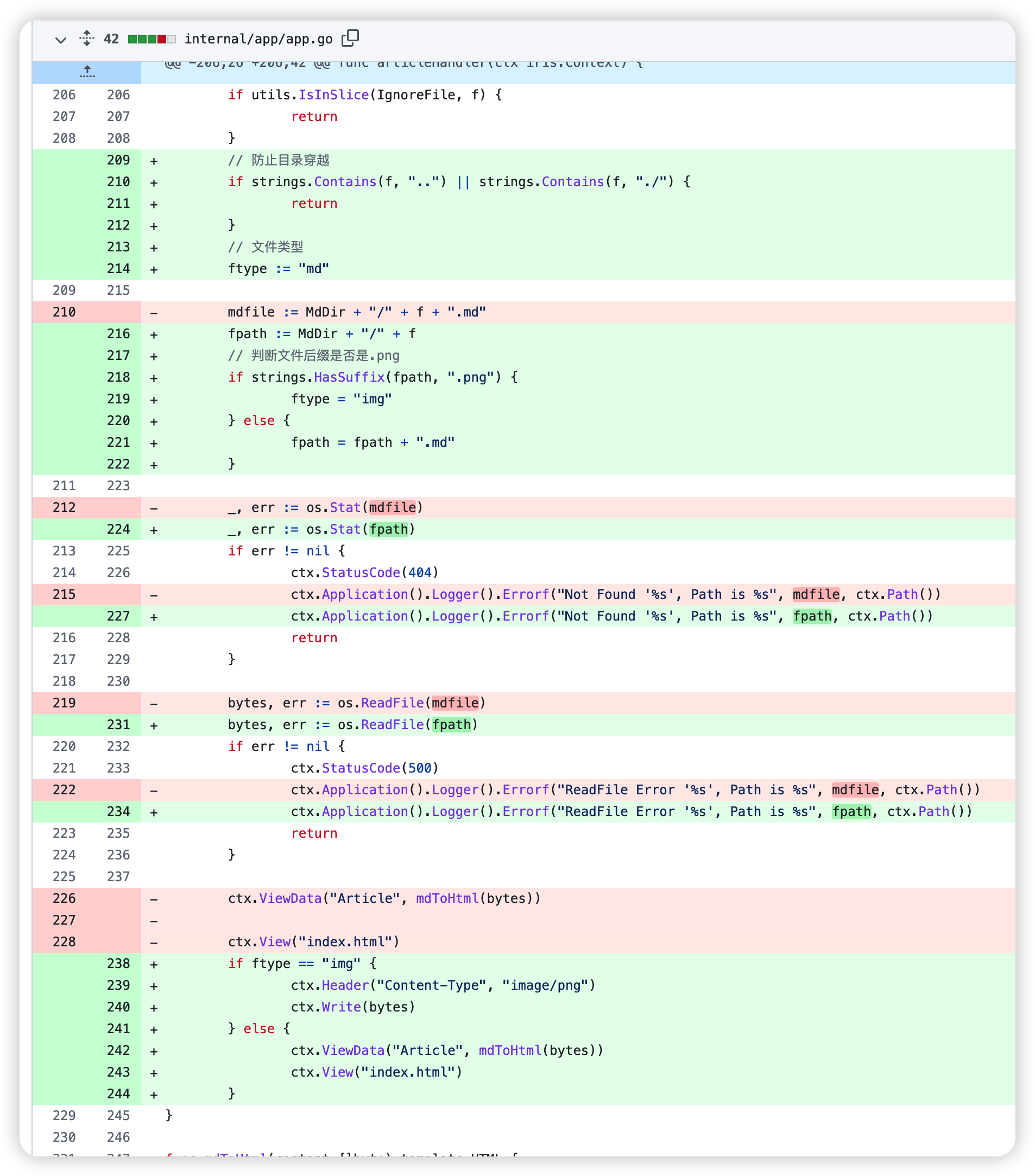
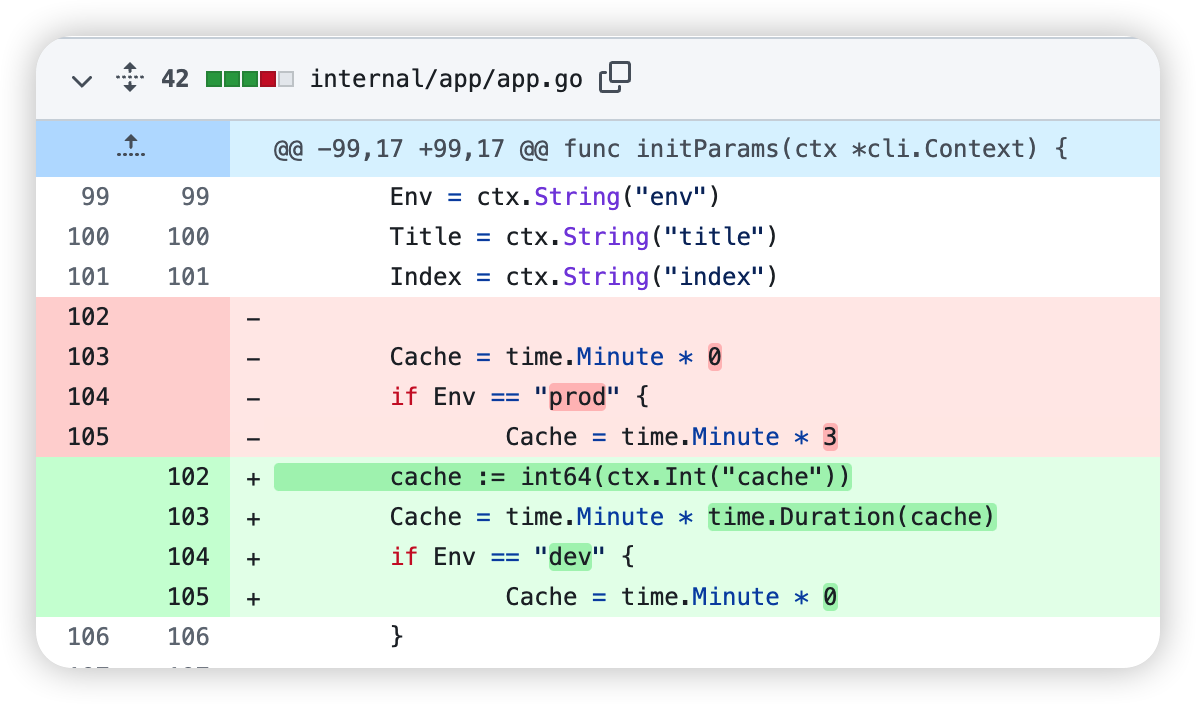
将源码fork之后下载下来,针对使用的情况作如下改造,忽略文件和目录增加正则支持,增加图片文件显示,优化gitalk代理,修复缓存设置。
正则支持:

png图片显示支持:

修复缓存:

gitalk相关方案参考:反代github解决gitalk网络问题